Обучение
- Подготовительные курсы
-
Программирование
- Промышленная разработка программного обеспечения на Java
- Промышленная разработка ПО на ASP.NET
- Разработка игр на Unity
- Курсы создания сайтов и Front-end разработки
- Разработка мобильных приложений под iOS
- Разработка мобильных приложений на Android
- Разработка веб-приложений на PHP
- Разработка веб-приложений на Python
- Разработка на C++
- Разработка игр на С++
- Разработка на Node.js
- Программирование на Go (Golang)
- Реляционные базы данных и SQL
- Веб-разработка на Ruby on Rails
- 1С программирование
- Наука о данных
- Тестирование ПО
- Гуманитарные и экономические дисциплины в IT
- Управление проектами и продуктами
- Бизнес- и системный анализ
- Веб-дизайн и компьютерная графика
- Системное и сетевое администрирование
- Маркетинг и продажи
- Английский язык для IT
- IT Bootcamp
- Fullstack
Обучение
- Программирование
- Промышленная разработка программного обеспечения на Java
- Промышленная разработка ПО на ASP.NET
- Разработка игр на Unity
- Курсы создания сайтов и Front-end разработки
- Разработка мобильных приложений под iOS
- Разработка мобильных приложений на Android
- Разработка веб-приложений на PHP
- Разработка веб-приложений на Python
- Разработка на C++
- Разработка игр на С++
- Разработка на Node.js
- Программирование на Go (Golang)
- Реляционные базы данных и SQL
- Веб-разработка на Ruby on Rails
- 1С программирование
- Тестирование ПО
- Ручное тестирование ПО
- Мобильное тестирование приложений
- Автоматизированное тестирование на Python
- Автоматизированное тестирование на Java
- Автоматизированное тестирование на JavaScript
- Автоматизированное тестирование на C#
- Тестирование безопасности
- Гуманитарные и экономические дисциплины в IT
- Technical writing
- IT HR
- PR в IT
- Управление финансами в IT
- Управление проектами и продуктами
- Управление IT-проектами
- Product management: Основы управления IT-продуктом
Чек-лист начинающего дизайнера
«Творчество творчеством, а техническими штуками нужно заниматься даже дизайнерам», — уверенно сказала Юлия Гайдук, тренер по графическому дизайну.
Да, на самом деле все так. Ведь дизайн — это не просто красивая картинка, сделанная в потоке вдохновения и по всем правилам. Это еще решение задачи, создание визуальной среды и даже коммуникация с аудиторией.
Знать Photoshop и другие программы тоже обязательно нужно. Чтобы вам было проще заявить о себе в дизайне, мы подготовили чек-лист, который поможет вам быстро освоить программу и понять, как в ней работать и какие документы создавать.
Итак, технические характеристики, в которых нужно уметь разбираться. Сохраняйте, чтобы не потерять!

*Данный чек-лист основан на материалах тренера IT-Academy, графического и UI-дизайнера — Юлии Гайдук
Разрешение (ppi)
Каждый растровый файл имеет свое разрешение. И важно понимать, что для разных задач нужны разные значения.
30–72 ppi — используется для печати наружной рекламы на большом расстоянии (например, для расположения на билборде).
72 ppi — используется для всех веб-изображений (будут размещаться ТОЛЬКО на экране компьютера/телефона).
150 ppi — используется для печати большой продукции, которая располагается поблизости (рекламные плакаты на остановках, в метро).
300 ppi — используется для печати небольшой продукции (визитки, листовки, брошюры — то, что можно подержать в руках)
Почему нельзя для больших рекламных баннеров выставить 300 или 150 ppi?
В теории можно. Но есть несколько нюансов:
-
Документ будет тяжелый для компьютера. Соответственно, есть риск, что компьютер не справиться с файлом и будет постоянно зависать.
-
Готовый файл будет очень много весить. Из-за этого его невозможно передать заказчику или отправить на печать по почте.
-
Идеальное качество картинки совсем не нужно: пикселы издалека не видны. Да, большие рекламные макеты для размещения на уличных щитах вблизи совсем «безобразные» и с большим количеством пикселей. И это абсолютно нормально, так как вблизи на них никто не смотрит. А издалека мы видим целостную и хорошую картинку.
Цветовая модель
Еще одно важное значение при создании макета. Правильно подобранные цветовые модели напрямую влияют на качество продукта и его визуальное впечатление.
Всего есть 2 цветовые модели: CMYK и RGB.
— CMYK (Cyan + Magenta + Yellow + KeyColor — черный).
Все цвета выражаются в процентах. Используется для продукции, которая пойдет в печать. Значения цветов в CMYK лучше делать кратными 5. Дело в том, что принтер не знает все цвета и может не распознать нужный оттенок. В таком случае при печати получится другой цвет.
— RGB (Red + Green + Blue).
Цвета выражаются условным кодом. RGB используется для любой другой продукции, которая НЕ будет печататься (то есть которая будет транслироваться на экранах компьютера или телефона).
Нельзя использовать для печати RGB, точно так же, как и нельзя использовать для мониторов CMYK. Цвета будут слишком отличаться от тех, которые сделаны в документе.
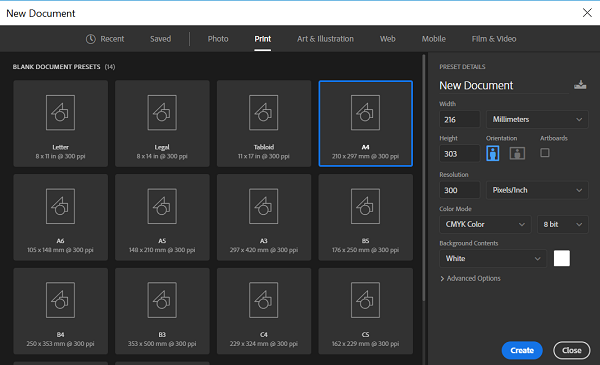
Подготовка к работе с файлом
Важный этап, от которого зависит «будущее» проекта. Необходимо верно настроить монтажную область, чтобы итог работы получился именно таким, как нужно заказчику. Итак, что нужно сделать, чтобы точно ни с чем не ошибиться:
-
Создать монтажную область в пикселях, если проект для веба, или в сантиметрах (миллиметрах), если идет в печать.
-
Выставить нужное разрешение. Помним, когда используется 72 ppi, когда 150 ppi, а когда 300 ppi.
-
Выбрать нужную цветовую модель — RGB или CMYK, в зависимости от того, будет печататься файл или нет.
-
Использовать дозаливки (по +3 мм для каждого края), если файл пойдет в печать. Дозаливки нужны для того, чтобы при машинной резке готовый файл не пострадал.
-
Снять галочку с «Artboards», если не создаем дизайн сайта или приложения.

Форматы изображений: PNG, PDF, TIFF, JPG, PSD — когда и что используем?
Документ создан, теперь его необходимо передать заказчику или на печать. Обычно здесь встает вопрос: «В каком формате сохранить готовый файл?». Вот подсказки:
PDF — наиболее распространенный и высококачественный формат для печати. Подходит как для растровых, так и для векторных файлов. Удобен для всех пользователей и отлично считывается принтером. С PDF можно быть на 100% уверенным, что при печати материал получится точь-в-точь, как в исходнике.
TIFF — формат для высококачественной печати, наподобие PDF. Однако больше подходит для растровых элементов.
JPG/JPEG — растровый формат, который обычно используется для фотографий, коллажей, иллюстраций и других изображений. Подходит, в большей степени, для веб-ресурсов. Однако если документ изначально сделан верно, то может подойти и для печати.
PNG — растровый формат, который дает возможность сохранять изображения без фона. Кроме того, PNG позволяет сохранять картинки с большей глубиной цвета и сжатием. Отлично подходит для веб-ресурсов и для оформления сайтов.
PSD — универсальный формат Photoshop, который позволяет передавать файлы с открытыми слоями и возможностью редактирования. Может совмещать в себе большое количество элементов как растровые, так и векторные. Чаще всего такой формат не подходит для печати и уж точно никак для загрузки в соцсети.
И напоследок, горячие клавиши, которые ускорят работу в Photoshop:
Ctrl (Cmnd) + N — создать новый документ.
Ctrl (Cmnd) + O — открыть уже имеющийся документ.
Ctrl (Cmnd) + Alt + I — изменить размер холста.
Ctrl (Cmnd) + K — открыть настройки Photoshop.
Ctrl (Cmnd) + Z — отменить действие.
Ctrl (Cmnd) + Shift + Z — повторить действие.
Ctrl (Cmnd) + «+» — приблизить изображение.
Ctrl (Cmnd) + «-» — отдалить изображения.
Ctrl (Cmnd) + S — сохранить изменения в файле.
Ctrl (Cmnd) + Shift + S — сохранить документ как…
Кстати! Это далеко не все, что нужно знать дизайнеру для старта работы. Чтобы больше погрузиться в Photoshop и лучше разобраться, как все работает, приходите на курсы в IT-Academy. Наши тренеры проведут вас через все сложности и помогут стать настоящими специалистами!
Читай еще
Образовательный митап «Design Dвижуха»
Интервью с дизайнером. Почему курсы так важны
Кто может стать дизайнером и с чего начать
Дизайн в IT. Перспективы и направления




